Você sabia que é possível criar experiências de realidade virtual diretamente no navegador utilizando HTML, CSS e Javascript ?
Não sabia ? Pois este artigo então é para você !
Conhecendo o framework A-Frame
A-Frame é um framework web focado na construção de experiências imersiva de realidade virtual. Sua tecnologia é toda baseada em HTML, simplificando para quem deseja começar neste mundo.
Criado pela Mozila e agora mantido pelos co-criadores do A-frame no Supermedium, o A-Frame foi desenvolvido para ser uma maneira fácil e poderosa de desenvolver conteúdo VR. A excelente notícia é que todo o código é open-source, ou seja, o código é aberto no github para a comunidade usar, e ajudar em novas implementações e melhorias.
O A-Frame é compatível com a maioria dos fones de ouvido VR, como Vive, Rift, Windows Mixed Reality, Daydream, GearVR, Cardboard, Oculus Go e pode até ser usado para realidade aumentada. Embora o A-Frame suporte todo o espectro, o A-Frame visa definir experiências interativas de VR totalmente imersivas que vão além do conteúdo básico de 360°, fazendo pleno uso do rastreamento posicional e dos controladores.



Características
VR Made Simple : Basta colocar uma <script>tag e <a-scene>. O A-Frame lidará com clichê 3D, configuração de VR e controles padrão. Nada para instalar, nenhuma etapa de compilação.
HTML declarativo : HTML é fácil de ler, entender e copiar e colar. Sendo baseado em HTML, o A-Frame é acessível a todos: desenvolvedores web, entusiastas de VR, artistas, designers, educadores, criadores, crianças.
Arquitetura de Entidade-Componente : A-Frame é uma poderosa estrutura three.js , fornecendo uma estrutura declarativa, dividida em componentes e reutilizável de entidade-componente . HTML é apenas a ponta do iceberg; os desenvolvedores têm acesso ilimitado a JavaScript, APIs DOM, three.js, WebVR e WebGL.
VR multiplataforma: crie aplicativos de VR para Vive, Rift, Windows Mixed Reality, Daydream, GearVR e Cardboard com suporte para todos os respectivos controladores. Não tem um fone de ouvido ou controladores? Sem problemas! O A-Frame ainda funciona em desktops e smartphones padrão.
Desempenho : O A-Frame é otimizado desde o início para WebVR. Embora o A-Frame use o DOM, seus elementos não tocam no mecanismo de layout do navegador. As atualizações de objetos 3D são todas feitas na memória com pouco lixo e sobrecarga. Os aplicativos WebVR mais interativos e de grande escala foram feitos em A-Frame rodando sem problemas a 90fps.
Inspetor visual : O A-Frame fornece um prático inspetor visual 3D integrado . Abra qualquer cena A-Frame, aperte <ctrl> + <alt> + ie voe ao redor para espiar sob o capô!
Componentes : Acelere com os componentes principais do A-Frame, como geometrias, materiais, luzes, animações, modelos, raycasters, sombras, áudio posicional, texto e controles para a maioria dos principais fones de ouvido. Vá ainda mais longe com as centenas de componentes da comunidade, incluindo ambiente , estado , sistemas de partículas , física , multiusuário , oceanos , teletransporte , super mãos e realidade aumentada .
Comprovado e escalável : O A-Frame tem sido usado por empresas como Google, Disney, Samsung, Toyota, Ford, Chevrolet, Anistia Internacional, CERN, NPR, Al Jazeera, The Washington Post, NASA. Empresas como Google, Microsoft, Oculus e Samsung fizeram contribuições para o A-Frame.
Criando o primeiro projeto
Para ter o nosso primeiro projeto de realidade aumentada na web, precisamos criar um arquivo HTML. Para isso, criei uma nova pasta chamada realidade-aumentada-web e utilizei o editor de códigos Visual Studio Code para acessa-la.
E dentro da nova pasta criada criamos um novo arquivo chamado index.html:

Primeiro vamos adicionar as tags básicas para um arquivo HTML:
<!DOCTYPE html> <html> <head> </head> <body> </body> </html>
Agora vamos adicionar o A-Frame no nosso projeto. Na documentação do A-Frame existem várias formas de instalar em seu projeto. Iremos utilizar a inclusão da build javascript diretamente no HTML através do link disponibilizado:
<head> <script src="https://aframe.io/releases/1.3.0/aframe.min.js"></script> </head>
O próximo passo é adicionarmos dentro do body uma tag <a-scene> com um objeto do tipo <a-box> dentro:
<body> <a-scene> <a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box> </a-scene> </body>
Se salvarmos o nosso arquivo index.html com o novo conteúdo que adicionamos e abrirmos ele no navegador, teremos já disponível um cubo:

Se clicarmos no canto inferior direito no botão VR, é habilitado o modo VR para visualização:

Seguindo a documentação iremos adicionar alguns outros tipos primitivos de objetos para em nosso código. Ao final ele ficará desta forma:
<!DOCTYPE html>
<html>
<head>
<script src="https://aframe.io/releases/1.3.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
</html>
Ao salvar e recarregar o nosso navegador, teremos o seguinte resultado:

Existem inúmeros tipos primitivos disponíveis na documentação, além disso é possível renderizar objetos 3D do tipo obj e gltf.
Realidade Aumentada
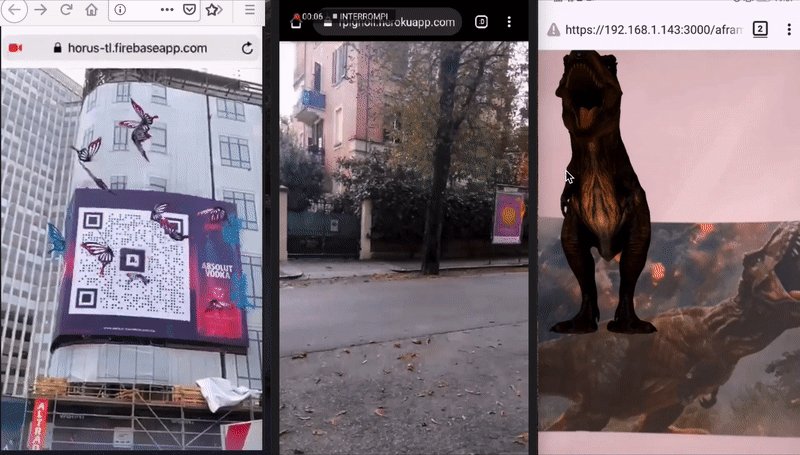
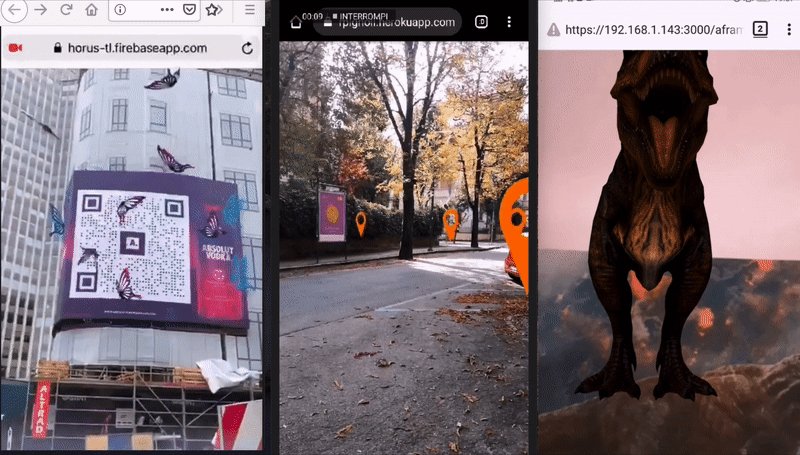
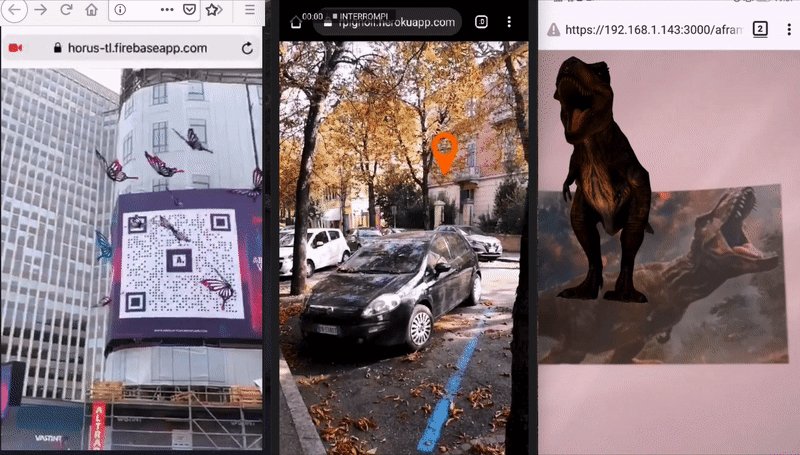
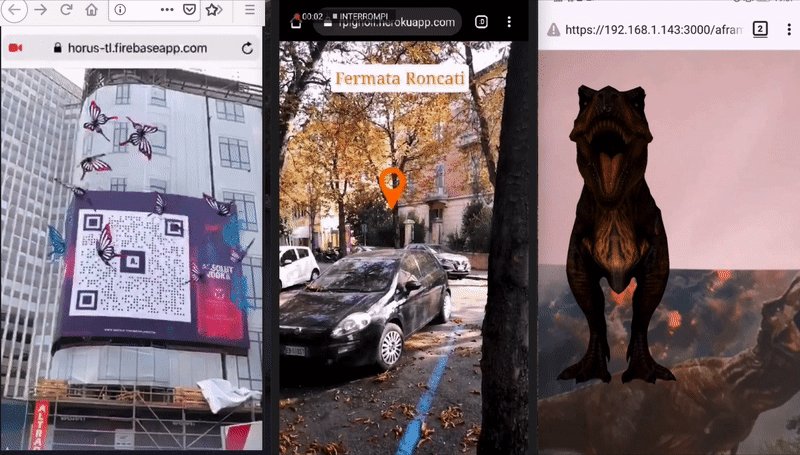
Para realidade aumentada, eu recomendo ler a documentação do AR.js, ele utiliza o A-Frame para implementar a realidade no mundo real através da camera do seu dispositvo. O resultado é mto satisfatório, veja nas imagens abaixo:

Espero que você tenha gostado do artigo e a partir daqui possa começar um caminho interessante para utilizar Realidade Aumentada e Realidade Virtual em seus projetos.


